Toast message notifications in web and mobile apps are nifty tools that can be used to display information without using a lot of screen space. They’re used to display non-critical pieces of information that are supplementary in nature. In most instances, Toast notifications don’t require the user to take any action. Occasionally, there will be a close button or even an action button, but those are not present in the most common use cases.
Example

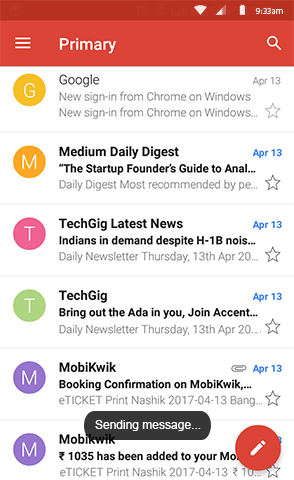
Screenshot via UXPlanet
In the Gmail application, Toast notifications are used to acknowledge ongoing actions initiated by the user. When you hit the ‘send’ button to send an email, a simple Toast message appears that says ‘Sending message…’ as shown in the image above. This message, displayed at the bottom of the screen, is not essential for the user to know. The user can continue using the application without reading or acknowledging the message.

A similar Toast message appears when deleting emails from the Gmail browser interface. The message says, 'Conversation moved to Trash.' It is accompanied by a button (Undo) which the user can click to revert the deletion. The user can choose to click the button or ignore the Toast message altogether.
Characteristics of Toast Notifications
Some of the general characteristics of Toast notifications include:
- The length of a Toast message generally spans one or two lines.
- Toast notifications appear at the bottom of the screen.
- Generally, there are no actions or buttons associated with the Toast message.
- Toast notifications can have a maximum of one action button and one close button.
- The message is displayed on the screen only for 2-6 seconds.
- Toast notifications disappear automatically after the defined time.
- They appear as an overlay over the existing UI.
- The user is able to interact with the rest of the UI even when Toast notifications are present.
These are some of the characteristics displayed by Toast notifications. Developers have the ability to modify the characteristics of Toast notifications, but changing many characteristics will result in it becoming a banner message or dialogue box. It’s best to stick to the basics of Toast notifications.
Toast Notifications in React Native
‘Toast notifications’ as a concept was developed with Android.
React Native has an API that makes use of this feature from Android. Android’s ToastAndroid module can be used in React Native applications using the API with the same name, ToastAndroid.
In React Native, the Android module is used as a JavaScript module. The following are the methods and properties that can be used with the ToastAndroid API.
Methods and Properties
There are three methods in the API. The parameters used can have different properties.
show()
This method takes just two parameters: the message and duration. The syntax for it is:
static show(message,duration);
The duration parameter can have two properties, SHORT and LONG. SHORT and LONG are flags that have default values and can be changed. The default values are 2.00 seconds for SHORT and 3.50 seconds for LONG. This means the Toast message will be displayed for 2.00 seconds when SHORT is given as the parameter and 3.50 seconds when LONG is given as the parameter. These parameters can be used as shown below:
showWithGravity()
ToastAndroid.SHORT;
ToastAndroid.LONG;
This method has three parameters. In addition to the two parameters of show(), the third parameter is gravity. It’s used to specify where the Toast message appears on the screen layout.
static showWithGravity(message,duration,gravity);
The three gravity properties are BOTTOM, TOP, and CENTER. As their names indicate, these can be used to display the Toast message at the bottom, top, or center of the screen respectively. They can be used as follows:
ToastAndroid.BOTTOM;
ToastAndroid.TOP;
ToastAndroid.CENTER;
showWithGravityAndOffset()
In addition to the three parameters in the showWithGravity() method, two additional parameters for offset can also be added to this method for additional customizability. The two additional parameters are xOffset and yOffset. They are the offset in pixels along the x-axis and y-axis respectively. The general syntax for the method is:
static showWithGravityAndOffset(message,duration,gravity,xOffset,yOffset);
Comprehensive Example
The following example from React Native shows how the different methods and properties can be used while building a React Native app.
import React from 'react';
import { View, StyleSheet, ToastAndroid, Button, StatusBar } from 'react-native';
const App = () => {
const showToast = () => {
ToastAndroid.show('A simple Toast Message with SHORT duration!', ToastAndroid.SHORT);
};
const showToastWithGravity = () => {
ToastAndroid.showWithGravity(
'A Toast Message with SHORT duration and CENTER gravity',
ToastAndroid.SHORT,
ToastAndroid.CENTER,
);
};
const showToastWithGravityAndOffset = () => {
ToastAndroid.showWithGravityAndOffset(
'A Toast Message with duration, gravity, and offsets!',
ToastAndroid.LONG,
ToastAndroid.BOTTOM,
25,
50,
);
};
return (
<View style={styles.container}>
<Button title="Toggle Toast" onPress={() => showToast()} />
<Button title="Toggle Toast With Gravity" onPress={() => showToastWithGravity()} />
<Button title="Toggle Toast With Gravity & Offset" onPress={() => showToastWithGravityAndOffset()} />
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
paddingTop: StatusBar.currentHeight,
backgroundColor: '#888888',
padding: 8,
},
});
export default App;
Other Ways
There are different third-party packages that can be used to implement Toast notifications in your React Native application. react-native-toast-message is a Node package that can be used to add animation to Toast notifications. Similar packages are available with NodeJS repositories and GitHub.
Make Toast Notifications Stick
Toast notifications are easy to access tools to convey contextual information to the end-user without hindering the general UI. It can be implemented in many ways as illustrated above. None of the methods provide the user a way to view the messages again; Toast notifications will be completely lost after the set duration.
If your application has a dedicated inbox, Toast notifications can be displayed there. The user would then be able to read the notification again if the need arises. Having an embedded notification inbox for your application helps to make these Toast notifications stick.
