Web push notifications are powered by service workers. A service worker is a script that your browser runs in the background. Using a service worker, you can send web push notifications to your users even when they don't open their browser.
There are a few differences in how browsers implement this feature. At MagicBell, we have created abstractions to hide the complexity so you can enable web push notifications without breaking a sweat.
Step 1: Enable the web push channel
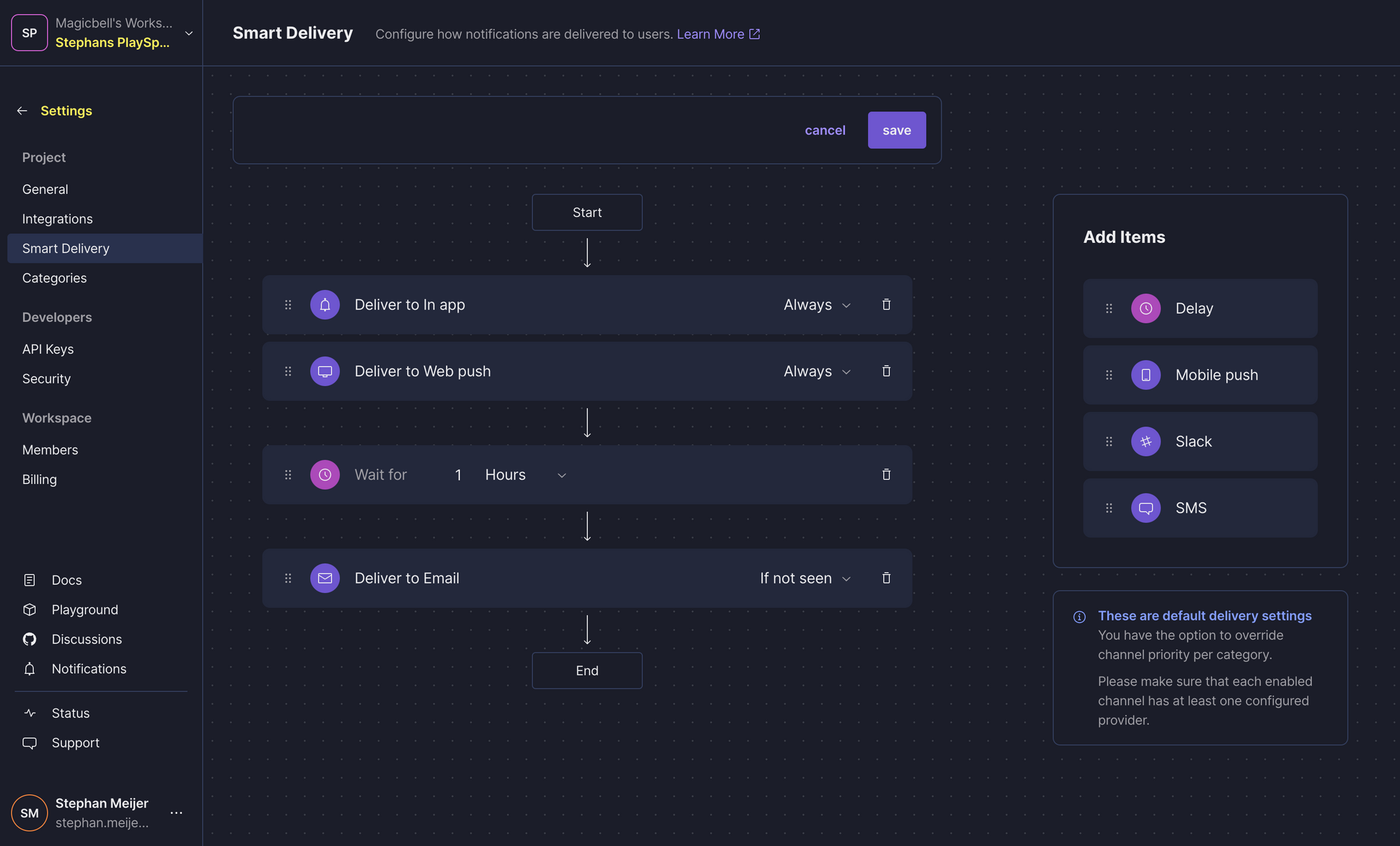
Before getting our hands dirty on code, we must ensure that "web push" is enabled in our project delivery settings. Please go to the MagicBell dashboard and navigate to "Settings" > "Smart Delivery". On the Smart Delivery page, ensure that "Deliver to Web push" is listed in the delivery sequence, or enable it by dragging it from the "Add Items" panel.

Smart Delivery settings
Step 2: Create the service worker file
Websites can only have a single service worker. If you already have a service worker defined, add the following import. If you do not, create a new file with the following contents:
importScripts('https://assets.magicbell.io/web-push-notifications/sw.js');
service-worker.js
Make sure that this file is available at https://your-domain.com/sw.js.
A few notes here,
- Service workers can be registered on localhost, but for any other domain, HTTPS is a requirement. Use tools like ngrok or localtunnel to experiment with HTTPS on localhost.
- Service worker permissions are scoped to domain names. They must run on your site's domain. In other words, you can't host the service worker on a cdn with a cname, like
assets.example.comwhile serving your site fromexample.com.
Step 3: Ask users to enable web push notifications
Let's create a "subscribe button" using our headless webpush library. You can use it to register the service worker, request the user for permissions and store subscriptions to send browser push notifications.
We're using React in our example, but porting this to any other framework should be trivial.
import { getAuthToken, subscribe } from '@magicbell/webpush';
// This should come from your server
const userCredentials = {
apiKey: '024…0bd',
userEmail: 'person@example.com',
userHmac: '…', // optional, but recommended
};
function SubscribeButton() {
const handleClick = async () => {
// get jwt token
const token = await getAuthToken(userCredentials);
// subscribe to push notifications
await subscribe(token);
};
return <button onClick={handleClick}>Subscribe!</button>;
}
code sample for webpush
And that's it! You have enabled web push notifications for every modern browser, Chrome, Firefox, Safari, and many others. Try creating a notification through our API or CLI, and let the magic begin.
magicbell notifications create --recipients 'you@example.com' --title 'test web push!'
Provide the serviceWorkerPath to subscribe when your (existing) service worker is not stored as sw.js.
await subscribe({ ...token, serviceWorkerPath: './service-worker.js' });
Final thoughts
Modern Safari supports web push notifications. For Safari mobile (iOS), you'll need to have an installed PWA to be able to ask for notification permissions and send notifications. You can test this experience using our online web push test.
When using our hosted solution, a PWA is provided out of the box with the subscribe dialog. We offer white labeling and custom domains as well. Please reach out to us if that piques your interest.