Android has the lion’s share of the smartphone market, with 72.83% of smartphone users around the world using devices with the Android operating system. For any app developer, it’s critical to have a presence in the Android ecosystem. This enables potential access to billions of users around the world.
One of the most effective ways to engage users with your app is with the help of push notifications. The Android operating system inherently supports push notifications. This guide will walk you through the process of setting up Android push notifications with Firebase using Java code and screenshots of the various steps from Firebase.
Android Push Notification Set Up
For any Android app development with Firebase, you’ll need to have a few things in place before you start building the application:
- The latest version of Android Studio.
- The new project has to be for Android Jelly Bean or later. This translates to API level 16 or later.
- Use Gradle 4.1 or later.
- Use Android X with
- com.android.tools.build:gradle v3.2.1 or later.
- compileSdkVersion 28 or later.
- Have a Google account to sign in to Firebase.
Create a Firebase Project
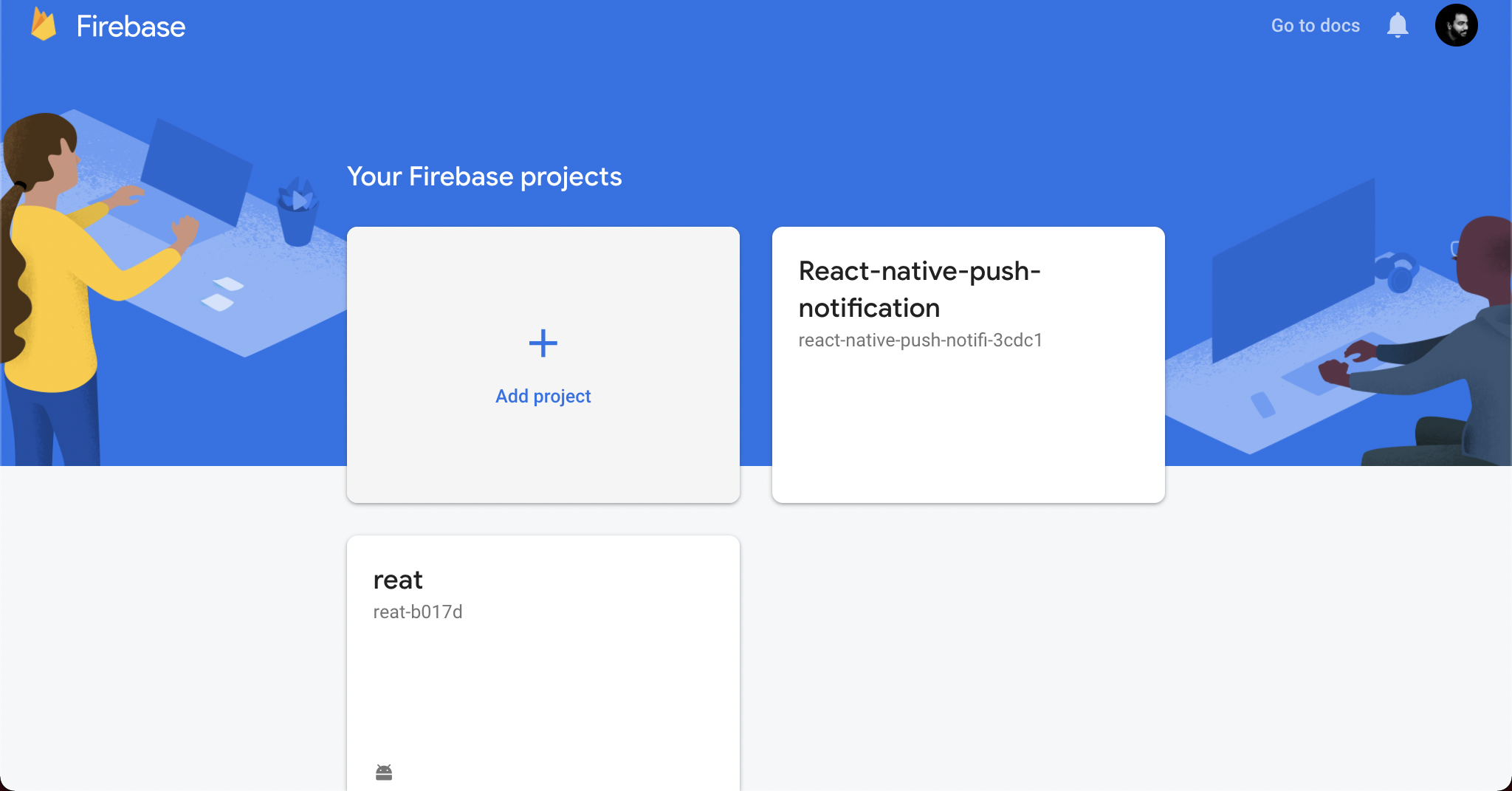
Use the Firebase console to create a new project by clicking the ‘Add project’ button.
Create a Firebase project
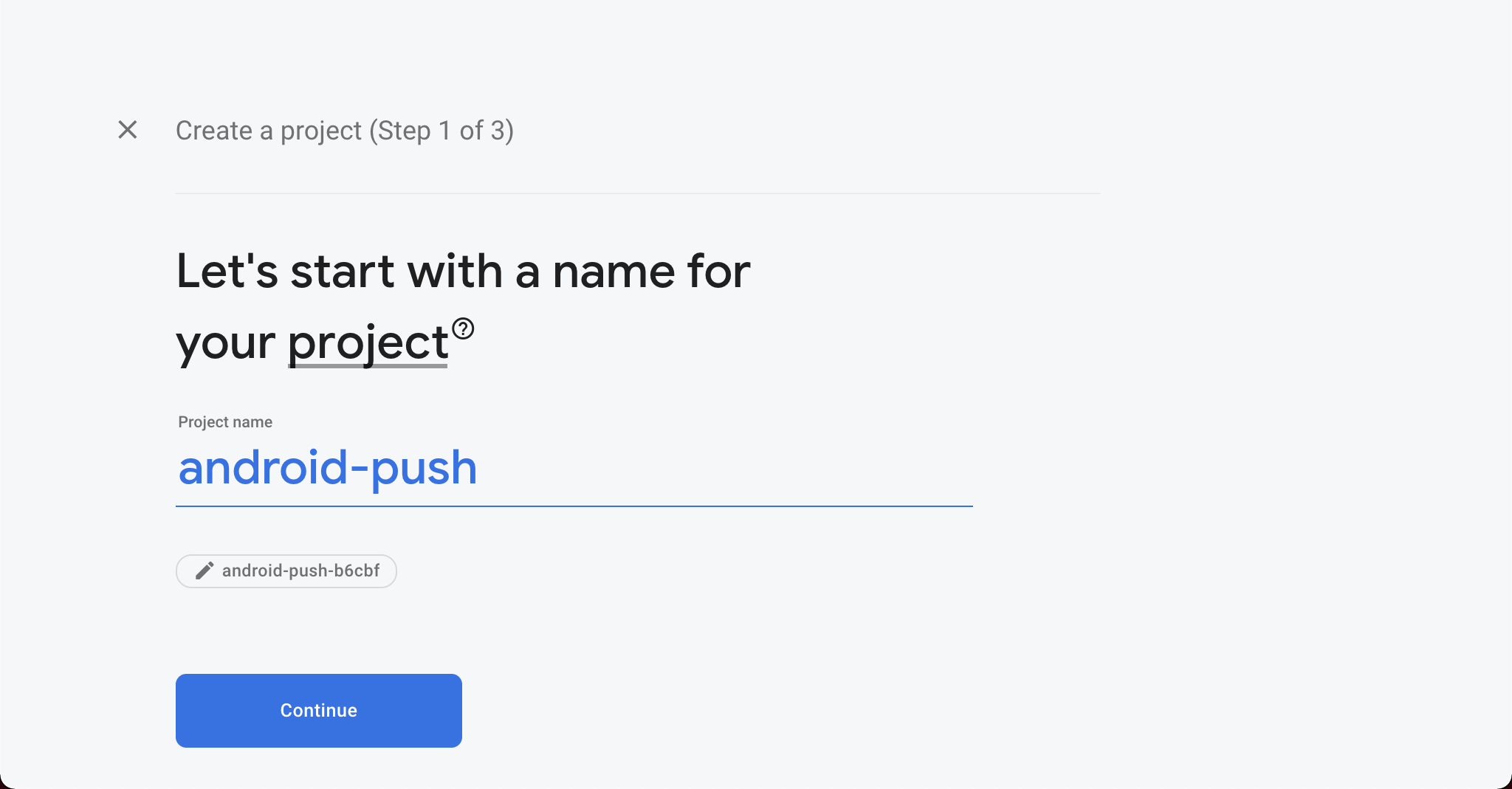
Enter a name for the project and hit ‘Continue.’
Name your project
In the next step, you can choose whether to link the project with Google Analytics. The slider can be used for that. Once you have made your decision, hit the ‘Create project’ button.
Link your project with Google Analytics
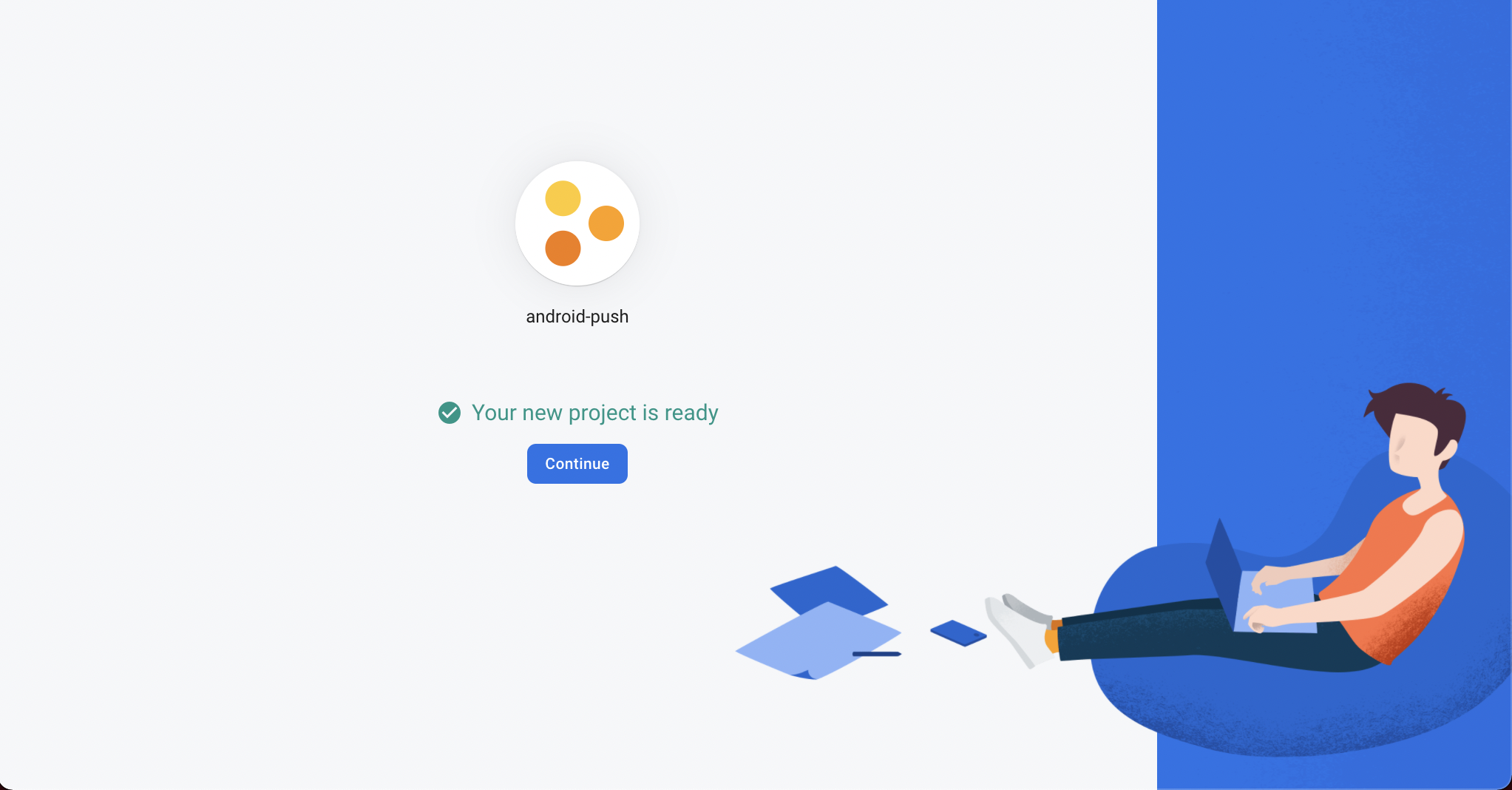
The console will set up the project. It might take a couple of minutes to complete the setup. The following screen appears once the setup is complete, and you can then click ‘Continue.’
Your project setup is complete
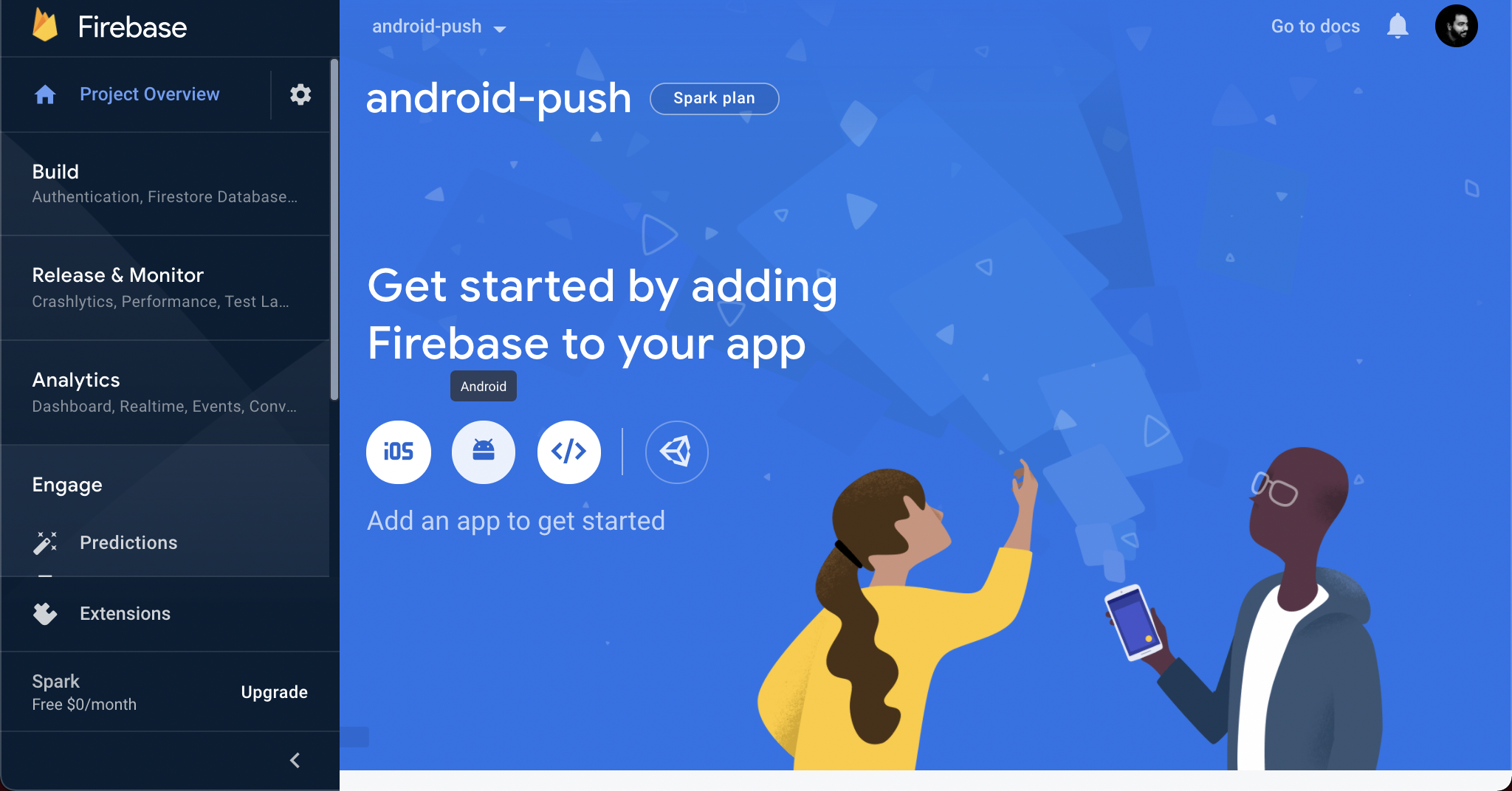
From the project dashboard, click the Android icon to add your Android app to the project.
Add your Android app to the project
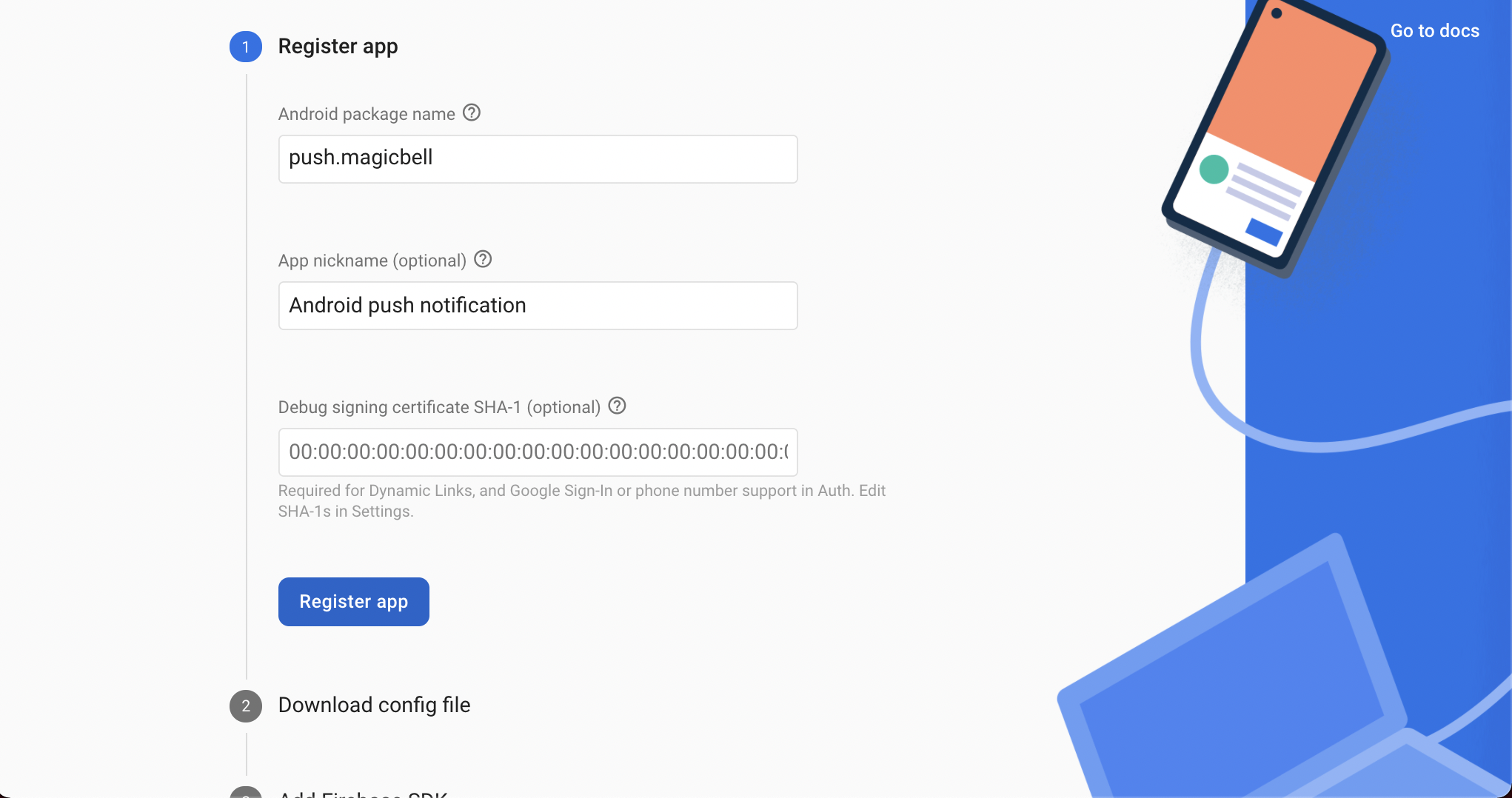
Register the app in the following window. Your package name is generally the applicationId in your app-level build.gradle file. The other two fields are optional. Then click the ‘Register app’ button.
Register your app
Download the config file google-services.json and move it into your Android app module root directory.
Download the config file
Add the Firebase SDK
Make sure that you have Google's Maven repository. Add the following code (from the Firebase documentation) to the project-level build.gradle (<project>/build.gradle):
buildscript {
repositories {
// Check that you have the following line (if not, add it):
google() // Google's Maven repository
}
dependencies {
...
// Add this line
classpath 'com.google.gms:google-services:4.3.8'
}
}
allprojects {
...
repositories {
// Check that you have the following line (if not, add it):
google() // Google's Maven repository
...
}
}
The following code (from the Firebase documentation) has to be added to the app-level build.gradle (<project>/<app-module>/build.gradle):
dependencies {
// ...
// Import the Firebase BoM
implementation platform('com.google.firebase:firebase-bom:28.3.0')
// When using the BoM, you don't specify versions in Firebase library dependencies
// Declare the dependency for the Firebase SDK for Google Analytics
implementation 'com.google.firebase:firebase-analytics'
// Declare the dependencies for any other desired Firebase products
// For example, declare the dependencies for Firebase Authentication and Cloud Firestore
implementation 'com.google.firebase:firebase-auth'
implementation 'com.google.firebase:firebase-firestore'
}
Sync the gradle changes in the IDE.
Edit the App Manifest
Edit the app manifest (AndroidManifest.xml) to add message handling capabilities beyond receiving notifications in the background. This will allow you to receive notifications in foregrounded apps, to receive data payload, to send upstream messages, etc. The following code extends the FirebaseMessagingService:
<service android:name=".java.MyFirebaseMessagingService" android:exported="false">
<intent-filter>
<action android:name="com.google.firebase.MESSAGING_EVENT" />
</intent-filter>
</service>
Handling Device Registration Tokens
When a user installs an app for the first time, the Firebase SDK generates a registration token. This token is used to target each device. Device registration tokens can also be used to create segmented device groups.
To retrieve the current token of any device, use the function:
FirebaseMessaging.getInstance().getToken();
Firebase Cloud Messaging also provides functionalities to monitor token generation, prevent auto-initialization, and more.
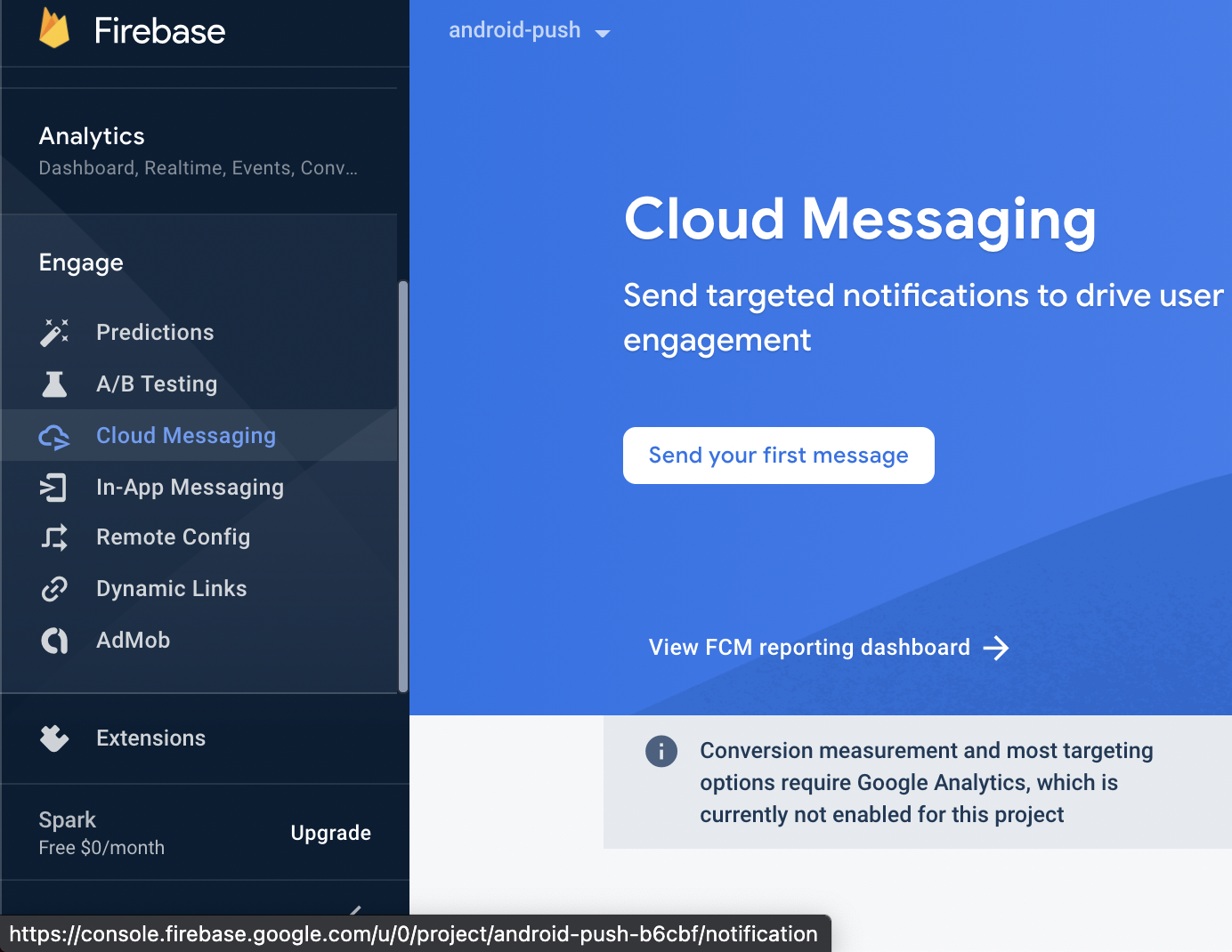
Firebase provides options to compose notification messages directly from the console. Under the ‘Engage’ tab in the upper left corner, click on Cloud Messaging. If you are testing, make sure the app is installed and running well on the target Android device.
Firebase Cloud Messaging
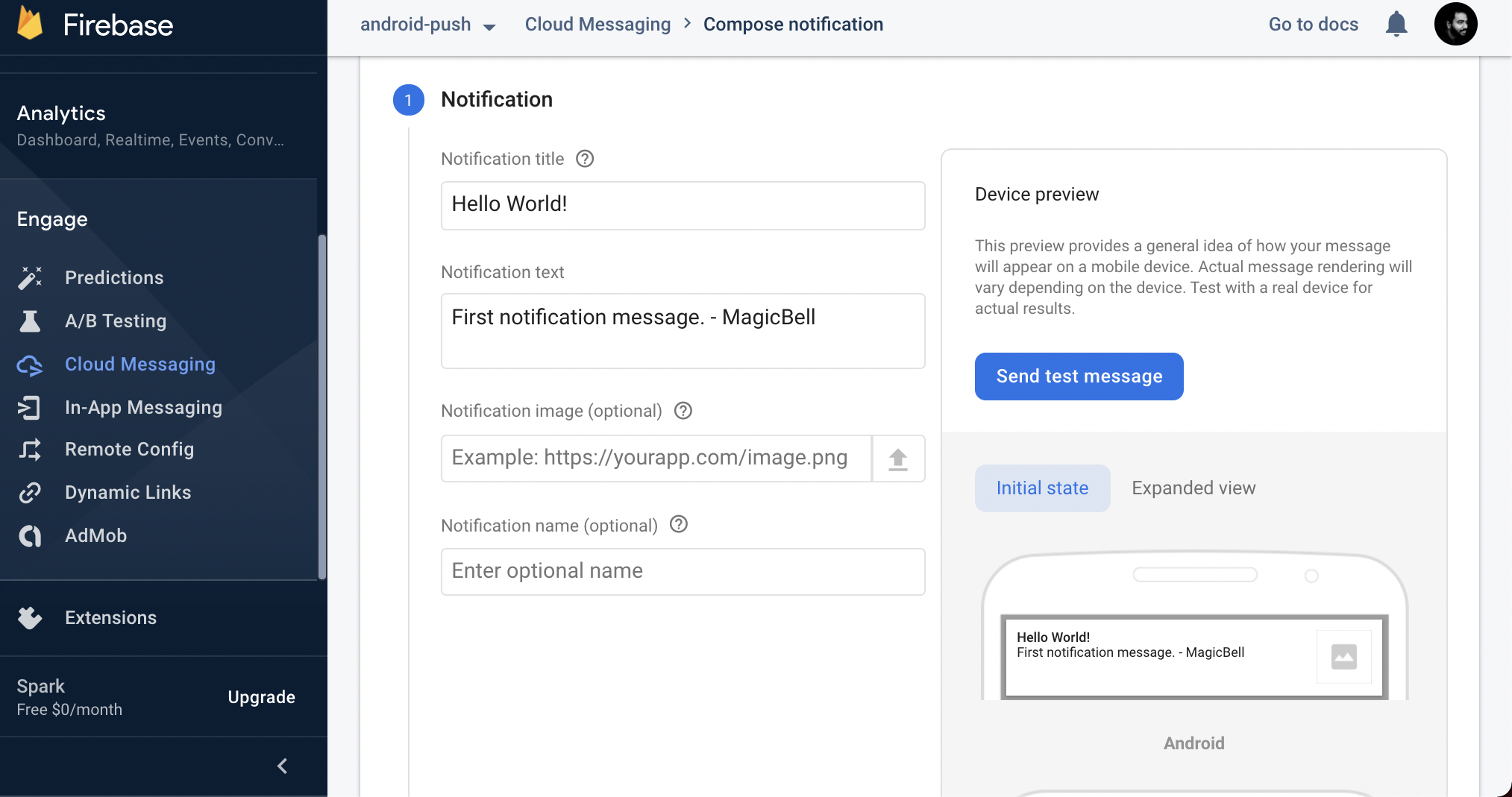
Click on the ‘Send your first message’ button. In the screen that appears, enter an optional title and the message content. You can also add a notification image to be displayed on the notification screen. On the right side of the console, you can see the preview of how it appears on the Android device. You can also preview how it will appear in the expanded state by clicking the tab ‘Expanded view.’ Once everything is in order, click the ‘Next’ button.
Enter your message content
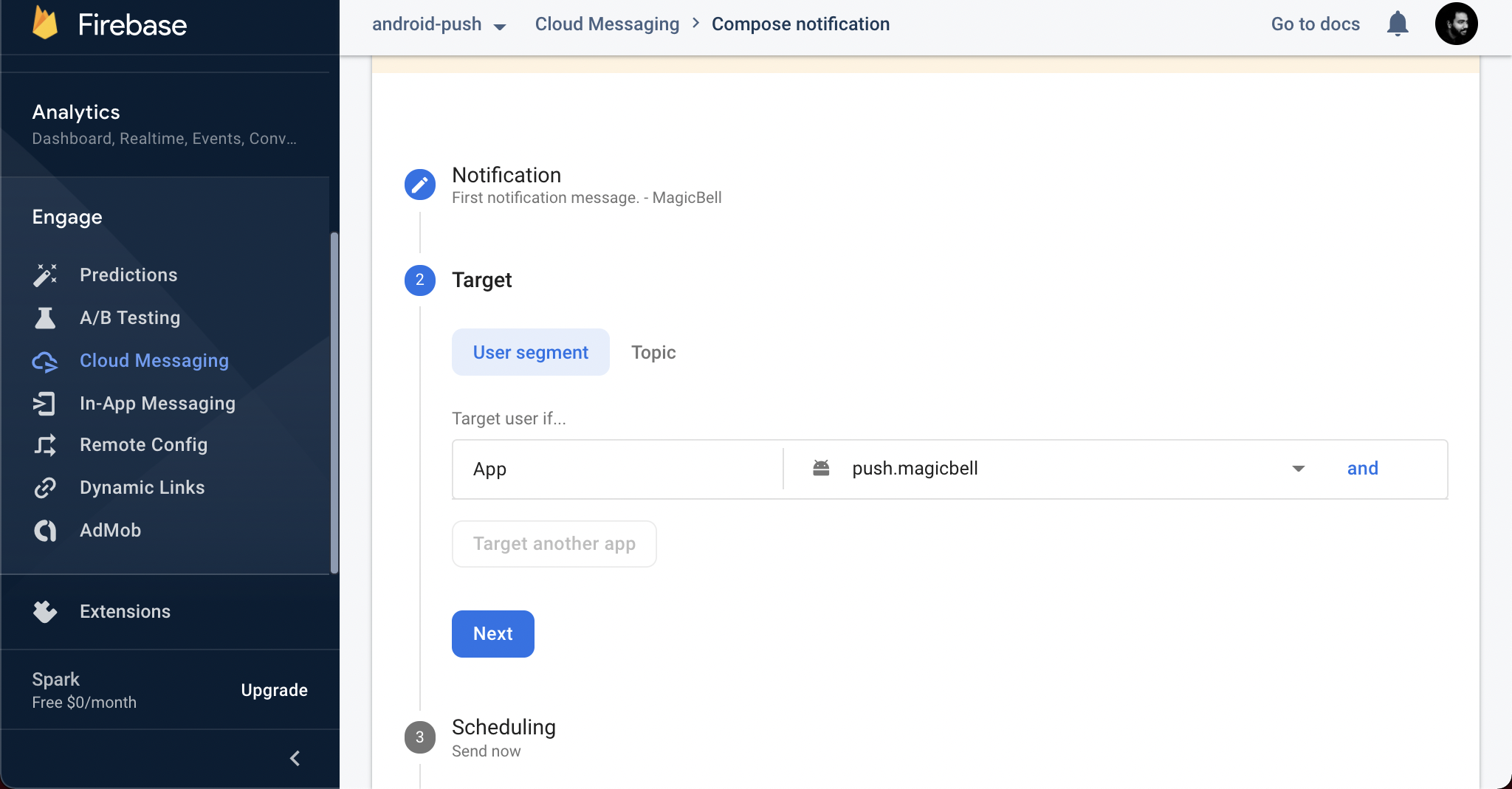
You can provide the various targeting options on the next screen and click the ‘Next’ button.
Set your targeting options
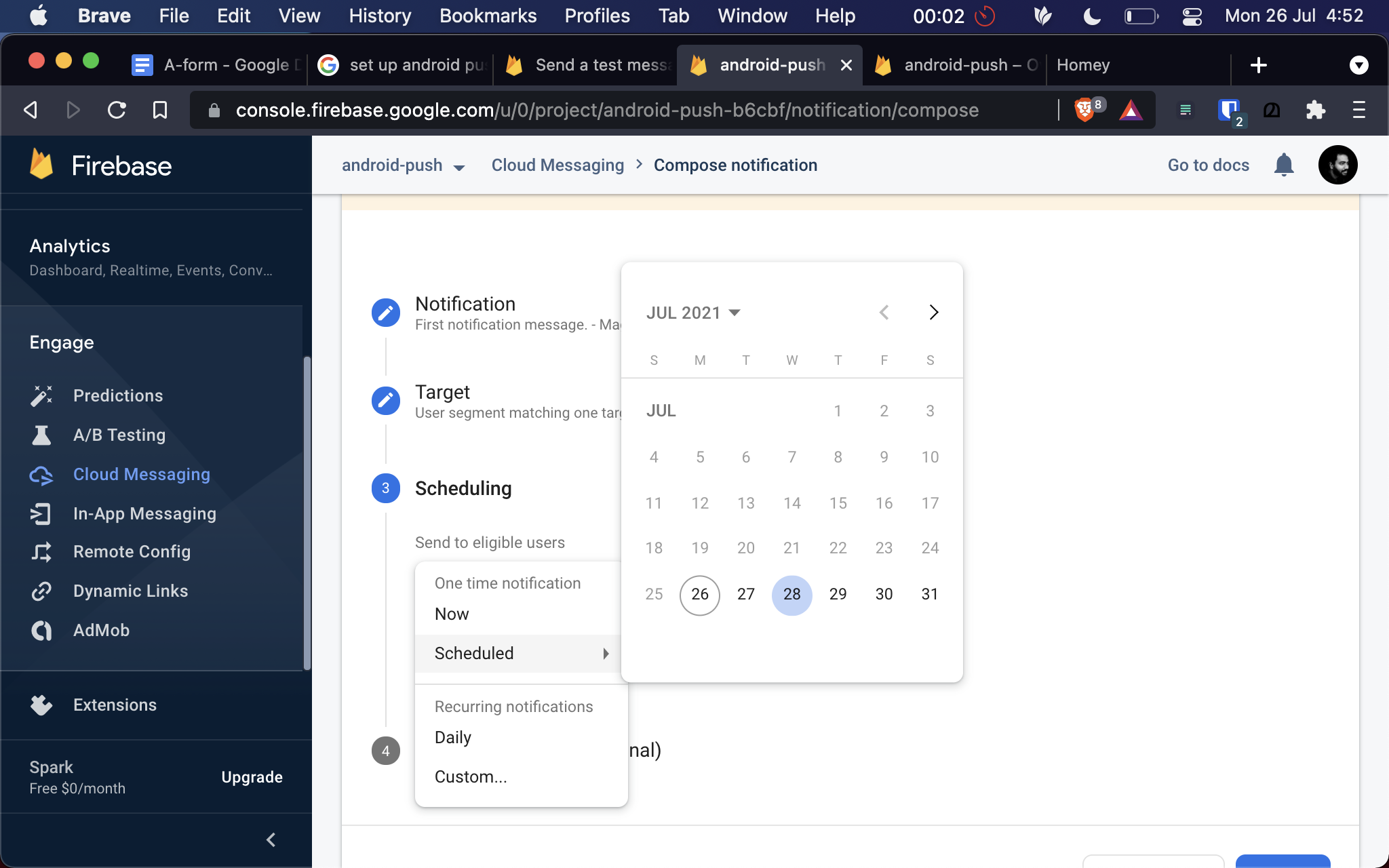
The next screen is for scheduling the date and time. You also have the option to switch between various timezones.
Schedule the date and time for your notification
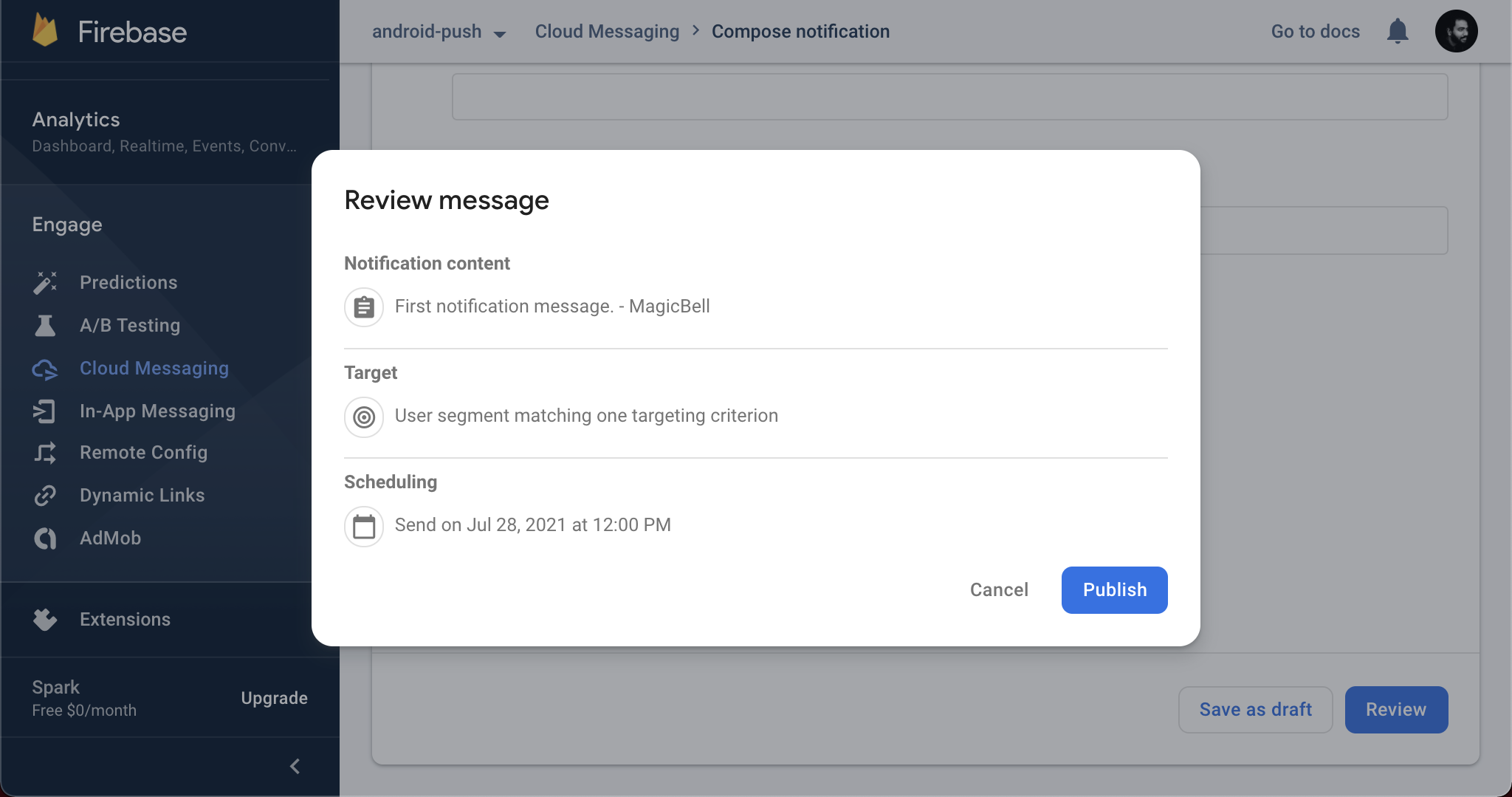
You can provide additional data such as the Android notification channel, Notification sound, and expiry on the next page. Once everything is set up, you can review the settings and click the ‘Publish’ button to send the notification.
Review your message
This sends the first push notification. There are many push notification functionalities in Firebase. These functionalities are explained in detail in the Firebase documentation.
What’s Next?
Push notifications are an important user engagement tool. There are many permutations of how you can use push notifications to engage users. One simple functionality that any app developer can use is to have an inbox to store all push notifications. This can act as the single point of contact for all notification-related services of the app. MagicBell’s notification inbox has features that let users select the types of notifications they want to receive, customize the type of notification, and more.